Vue 仿钉钉流程图(流程节点绘制 vue+Ant【如果用其他UI库需要替换几个组件】 附 demo)
Vue 仿钉钉流程图(流程节点制作 vue+Ant Design of Vue)
这里是git地址
Table of Contents generated with DocToc
仿钉钉自定义流程文档
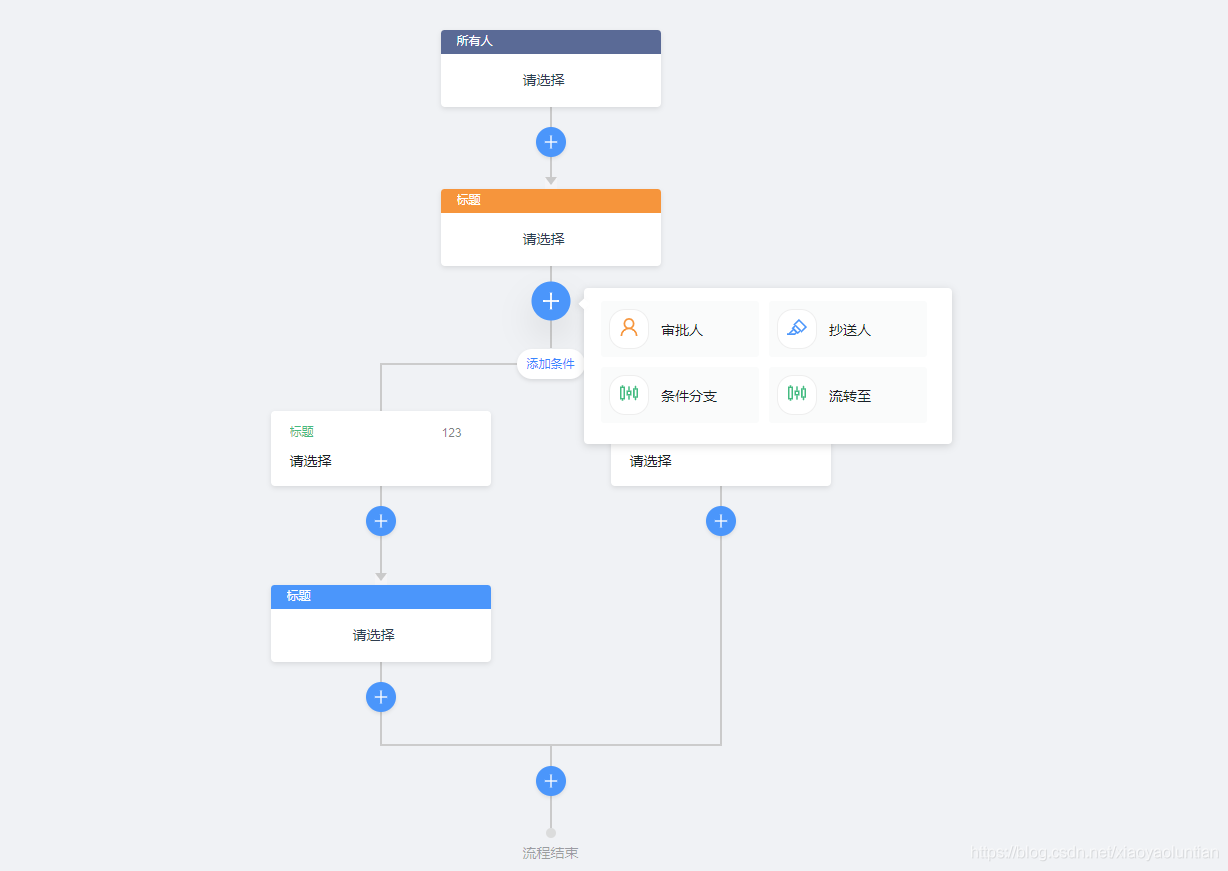
效果图

使用办法
在需求的当地引入,例如全局引入 (main.js)
import DrawFlow from "./components/DrawFlow";
Vue.use(DrawFlow);
然后就使用它
<FactoryDrawFlow @clickNode="clickNode" ref="flow" :FlowConfig="FlowConfig" >FactoryDrawFlow>
Attributes
| 参数 | 阐明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| FlowConfig | 展示数据 | FlowConfig | -- | -- |
Events
| 事情称号 | 阐明 | 回调参数 |
|---|---|---|
| clickNode | 点击流程节点时触发 | 回来当时节点数据(TreeNode) |
办法
| 办法称号 | 阐明 | 回调参数 |
|---|---|---|
| getResData | 获取流程图数据 | 回来两个参数,依次为:所有流程节点的一维数组调集、用于渲染流程图而生成的树状结构 |
| nodeChange | 在自己事务页面操作完,当时节点发生变化时,可手动去触发 | 支持传入当时改变的节点,数据结构参阅下文TreeNode |
TreeNode
| 参数 | 阐明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| id | 定位节点的仅有标识 | string | -- | -- |
| groupId | 流程图生成进程中生成的组id | string | -- | -- |
| type | 节点类型 | string | '1','2','3','4','5','6' | -- |
| title | 标题 | string | -- | -- |
| groupPid | 流程图渲染进程中所使用数据 | string | -- | -- |
| content | 节点显现内容 | string | -- | -- |
| isRow | 是否为行元素 | boolean | -- | -- |
| isRoot | 是否为根节点 | boolean | -- | -- |
| data | 拓展属性,用以存储事务相关内容 | object | -- | {} |
| pids | 流程图生成进程中生成属性,指明此节点父节点数组 | Array<'string'> | -- | -- |
这里是git地址
开源不易 求star
笔者致力于开发遇到的各种复杂组件,虽说授人以鱼不如授人以渔,可是很多情况下咱们是需求先恰饭的,所以先鱼钓上来,期望帮各位刚上路的道友填饱肚子
以下是我所有组件开源的地址与博客 期望各位多点赞多star
前端组件调集文章
vue组件-echarts地图显现柱状图并添加点击事情文档
vue组件之仿钉钉自定义流程图组件文档
vue组件之树状选择器组件文档